Il template in SVG
Il primo passo per realizzare la dashboard è preparare un template in SVG. Vi sono molti programmi di grafica vettoriale che supportano tale formato; il mio consiglio è quello di utilizzare Inkscape, opensource e di cui è disponibile anche una versione portable.
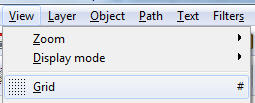
Molto importante è disegnare visualizzando la griglia (menu View – Grid):

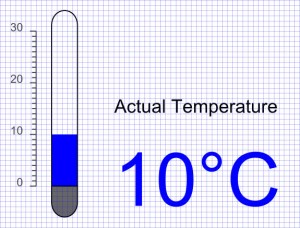
Per prima cosa, disegnamo la parte “statica” della dashboard: nell’esempio che vi propongo la dashboard sarà composta da un termometro e da una indicazione testuale della temperatura. Se non conoscete ancora Inkscape, in rete potete trovare ottimi tutorial (es. 1 e 2) per imparare ad utilizzarlo.
Nel disegno del termometro è molto importante identificare il numero di unità che corrispondono all’incremento di un grado (nella scala dell’esempio, 1 grado = 5 unità):
Aggiungiamo al disegno le componenti che varieranno al variare del valore da rappresentare: un rettangolo che rappresenta l’altezza del liquido nel termometro e la scritta. Non è importante il particolare valore che utilizziamo:
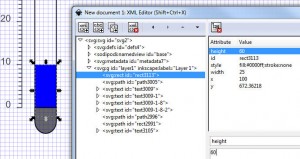
Apriamo ora l’editor XML (menu Edit – XML Editor…):
![]()
Selezionando un elemento del disegno, è possibile visualizzarne le corrispondenti proprietà nel sorgente XML. Selezioniamo il rettangolo e proviamo a modificare la proprietà height (dopo aver modificato il valore, confermiamo con CTRL+INVIO):
Se il rettangolo si è allungato nella direzione sbagliata (verso il basso), utilizziamo il comando Object – Flip Vertical per ruotarlo di 180°:
![]()
Modifichiamo la proprietà id assegnando un nome più significativo all’oggetto (es. temp_level):
Selezioniamo la scritta e anche per questo oggetto modifichiamo la proprietà id (es. temp_value):
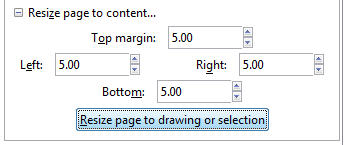
Infine ridimensioniamo la “pagina” su cui stiamo disegnando: menu File – Document properties…, espandiamo Resize page to content… e clicchiamo Resize page to drawing or selection. Eventualmente possiamo aggiungere qualche pixel di margine attorno al nostro disegno:

Nella prossima pagina vedremo come rendere dinamico il nostro file SVG usando il linguaggio PHP…











Gentile Luca Dentella,
ho trovato interessantissimo il suo tutorial che riguarda il dashboard svg. Le chiederei gentilmente, se possibile, di fornirmi un esempio per visualizzare in forma grafica sul browser i valore di tensione letti sugli ingressi analogici dell’arduino uno in forma vu meter lineare (tipo il suo termometro) oppure classico a lancetta.
Ringraziando anticipatamente, Le porgo distinti saluti.
lucio.ra@libero.it
Thanks for taking the time to document this, I used it as a basis for my own arduino project (a web-connected heating oil level monitor.)
Getting a nice SVG-based level indication turned out to be easier than I had feared… strangely, getting it to send warning emails was trickier!
http://s230.photobucket.com/user/macleodaj/media/Junk/oil_level_gauge.jpg.html
Hi! Thanks for your feedback and great SVG web interface!
Wonderful site, how do u get all this information?I’ve read a few posts on your site and I like your writing style. Thanks a million, keep up the great work.