Dopo la pubblicazione del mio articolo su come controllare un led via web, mi è stato chiesto un esempio con più led. Oggi vi mostrerò come comandare due led e come migliorare l’aspetto della pagina html grazie all’aggiunta di immagini…
LE IMMAGINI
Per prima cosa, dobbiamo capire cosa succede quando, all’interno della pagina HTML, sono presenti riferimenti a risorse esterne (immagini, javascript…):
[checklist]
- il browser dell’utente richiede la pagina HTML;
- il browser interpreta la pagina e identifica le risorse esterne;
- per ogni risorsa, il browser la richiede al server web.
[/checklist]
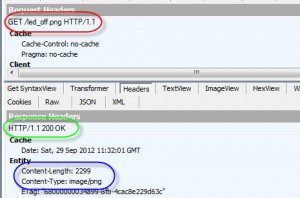
Quando il server web risponde alla richiesta, comunica (all’interno dell’header della risposta) al browser il tipo di file che sta inviando utilizzando lo standard MIME. Ecco un esempio (catturato con Fiddler) relativo ad una immagine PNG:
Lo sketch Arduino dovrà quindi:
[checklist]
- leggere la richiesta del browser (contenuta nel buffer Ethernet::buffer);
- identificare la risorsa che il browser sta richiedendo (pagina HTML, immagini…);
- costruire un header contenente il corretto Content-Type;
- inviare header e risorsa al browser.
[/checklist]
RISORSE BINARIE
Le immagini sono files binari: nel nostro semplice esempio dovremo inserirle direttamente nello sketch di Arduino, convertendole in array di bytes. Esiste una comoda utility che ci aiuta in questa conversione: bin2h.
Il risultato della conversione è un file di testo contenente la risorsa codificata:

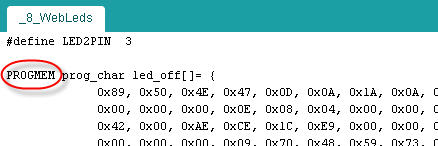
Per occupare meno spazio nella RAM del microcontrollore, salviamo l’immagine nella memoria programma con la direttiva PROGMEM:

Nella prossima pagina, vedremo lo sketch Arduino…







Thank you for your tutorials very informative.
would it be the case to add more leds by putting more lines on with led2, led3 and so on.
regards
andy
Ciao Luca,
ho caricato lo sketch su Arduino, ma quando dal browser inserisco l’IP per visualizzare la pagina mi dice “impossibile collegarsi a 192.168.1.2”
Sapresti dirmi come posso risolvere il problema???
grazie 🙂
ciao Andrea
la tua rete locale ha indirizzi 192.168.1.x? Il tuo PC che indirizzo IP ha? Altrimenti va adattato lo sketch in modo che Arduino abbia un IP sulla tua rete…
Ciao Luca,
prima di tutto voglio farti i complimenti, in internet si trovano pochissime info (in ialiano) su ENC28J60 e arduino, ho seguito questo tutorial e ha funzionato tutto. Vorrei gestire la mia centralina per caldaie a biomassa (arduino) tramite browser, ma non riesco a capire come. Vorrei gestire tramite un form la temperatura di soglia, l’intervallo di tempo per l’azionamento della cloclea… e visualizzare la temperatura in tempo reale. Mi potresti aiutare indicandomi una guida anche in inglese? Grazie
Ciao Giovanni,
temo che una guida già pronta non ci sia, il mio consiglio é: inizia a progettare la pagina HTML “statica” e poi renderla dinamica lato Arduino… come te la cavi in HTML? Tieni anche conto che Arduino ha parecchie limitazioni, se vuoi qualcosa di evoluto potresti pensare di usare Arduino Yun.
hello sir..
this tutuorial was verry useful but how can we add more then two led’s…i need to add 4 in my project…please help sir…
hello sir…
first of all i would like to thank u for this awesome tutorial..it really helped me a lot…
i want to send temperature readings from my lm35 to the same web page…and also from my pir sensor…so how can i add the code for the same in the above web page??
thanksss..
Hello Luca,
Greetings for the day!
with reference to the above led code, i have integrated the code for lm 35 temperature sensor and pir sensor in the same web page. the problem i am facing is that the page is not refreshed even if reading of temp sensor or pir sensor changes. I included the line “” but due to this the led whose status was changed last keeps on getting continuously on and off after every after 5 seconds.How can i get through with dis problem..??
Looking forward to a positive response
Regards
Hi! please share your code…
Hello,
I’m writing a program to control 3 fan in manual and automatic mode, the problem I have is that sometimes I add one dummy line and the software crashes.
The software is based in your tutorials.
Could you contact me in my personal email, I could send you more details and code.
thank you.
Sempre grazie per diffondere conoscenza …. ottengo questi errori dante la compilazione !!! Mi potete aiutare ?
Complimenti e Saluti Willy
Arduino:1.6.5 (Windows 8.1), Scheda:”Arduino/Genuino Uno”
WebLeds.ino:6: error: variable ‘led_off’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
WebLeds.ino:26: error: variable ‘led_on’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
variable ‘led_off’ must be const in order to be put into read-only section by means of ‘__attribute__((progmem))’
Questo report potrebbe essere più ricco
di informazioni con
“Mostra un output dettagliato durante la compilazione”
abilitato in “File > Impostazioni”
Thanks for sharing your codes. It has helped me a lot. But in this jercicio I get this error:
6: error: ‘prog_char’ does not name a type
PROGMEM prog_char led_off[]= {
^
26: error: ‘prog_char’ does not name a type
PROGMEM prog_char led_on[]= {
^
ino: In function ‘void loop()’:
82: error: ‘led_off’ was not declared in this scope
send_png_image(led_off, sizeof(led_off));
^
84: error: ‘led_on’ was not declared in this scope
send_png_image(led_on, sizeof(led_on));
^
exit status 1
‘prog_char’ does not name a type
..help please
Hi! it seems that “prog_char” has been deprecated… replace it with “const char” and everything should work fine!