Il seguente tutorial ha l’obiettivo di mostrare come è possibile realizzare una dashboard accessibile via web per visualizzare in modo grafico dei dati… il tutto utilizzando lo standard di grafica vettoriale SVG.
Introduzione
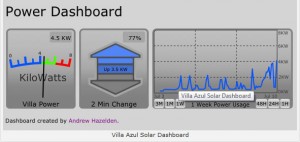
Ero alla ricerca di un modo per visualizzare in maniera grafica i dati di un mio feed su Pachube, creando una dashboard che fosse disponibile via web e senza utilizzare tecnologie proprietarie (Flash…) quando ho trovato questo blogpost di Andrew Hazelden dove mostrava come fosse possibile modificare dinamicamente un file grafico SVG. La stessa tecnica viene utilizzata da un altro progetto opensource di raccolta dati, Nimbits.
I vantaggi principali nell’uso di SVG sono i seguenti:
- è un formato standard, tutti i principali browser sono in grado di visualizzarlo;
- è un formato vettoriale, le immagini possono quindi essere ridimensionate senza perdere qualità;
- è basato su XML, quindi facilmente modificabile.
In questo tutorial vi mostrerò quindi come:
- preparare un file template con un editor SVG (Inkscape);
- modificare tale template in base a dati esterni utilizzando il linguaggio PHP;
- ricevere dati da un feed Pachube sempre con PHP.
Potete scaricare tutto il materiale (template SVG, sorgenti PHP) dal repository su GitHub; inoltre è disponibile una demo online all’indirizzo: http://www.lucadentella.it/demo/pachube.php
Nella prossima pagina vedremo come creare il template della nostra dashboard…







Gentile Luca Dentella,
ho trovato interessantissimo il suo tutorial che riguarda il dashboard svg. Le chiederei gentilmente, se possibile, di fornirmi un esempio per visualizzare in forma grafica sul browser i valore di tensione letti sugli ingressi analogici dell’arduino uno in forma vu meter lineare (tipo il suo termometro) oppure classico a lancetta.
Ringraziando anticipatamente, Le porgo distinti saluti.
lucio.ra@libero.it
Thanks for taking the time to document this, I used it as a basis for my own arduino project (a web-connected heating oil level monitor.)
Getting a nice SVG-based level indication turned out to be easier than I had feared… strangely, getting it to send warning emails was trickier!
http://s230.photobucket.com/user/macleodaj/media/Junk/oil_level_gauge.jpg.html
Hi! Thanks for your feedback and great SVG web interface!
Wonderful site, how do u get all this information?I’ve read a few posts on your site and I like your writing style. Thanks a million, keep up the great work.