The following tutorial will show how you can create a web dashboard to graphically display data using the standard vectorial format SVG.
Introduction
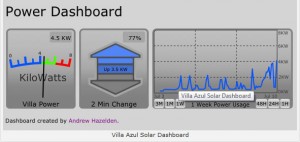
I was looking for a way to show in a graphic form data coming from a feed on Pachube: I needed to create a dashboard available via web and without proprietary technologies (Flash…). I found this blogpost by Andrew Hazelden where he describes how you can dinamically change an SVG file. The same trick is used by another opensource data collector software, Nimbits.
The main advantages in using SVG format are:
- it’s a standard format, the most popular Internet browsers can display it;
- it’s a vector format, drawings can be resized without quality loss;
- it’s based on XML, so it can be changed easily.
In this tutorial I’m going to show you how to:
- create a template drawing with an SVG editor (Inkscape);
- change that template using PHP language;
- receive data from a Pachube feed,using PHP.
You can download all the files (SVG template, PHP sources) from my GitHub repository; you can also see an online demo at the following URL: http://www.lucadentella.it/demo/pachube.php
In the next page, we’re going to learn how to create our dashboard’s template…







Gentile Luca Dentella,
ho trovato interessantissimo il suo tutorial che riguarda il dashboard svg. Le chiederei gentilmente, se possibile, di fornirmi un esempio per visualizzare in forma grafica sul browser i valore di tensione letti sugli ingressi analogici dell’arduino uno in forma vu meter lineare (tipo il suo termometro) oppure classico a lancetta.
Ringraziando anticipatamente, Le porgo distinti saluti.
lucio.ra@libero.it
Thanks for taking the time to document this, I used it as a basis for my own arduino project (a web-connected heating oil level monitor.)
Getting a nice SVG-based level indication turned out to be easier than I had feared… strangely, getting it to send warning emails was trickier!
http://s230.photobucket.com/user/macleodaj/media/Junk/oil_level_gauge.jpg.html
Hi! Thanks for your feedback and great SVG web interface!
Wonderful site, how do u get all this information?I’ve read a few posts on your site and I like your writing style. Thanks a million, keep up the great work.